I thought that argument existed, but I couldn’t find a reference to it when I did my searches. -_-’
I applied the include_javascript argument inline on the widget and it works as expected. Perfecto, aside from one additional oddity I encountered that I’ll recount for you or anyone following in my footsteps here.
In an effort to avoid inline, I attempted to make a file widget template, given this argument isn’t part of the standard UI.
<widget type="file">
<title>Majors and Minors List</title>
<arg id="path">https://www.beloit.edu/_ingredients/includes/majors-minors/majors-minors.php</arg>
<arg id="include_javascript">https://www.beloit.edu/_ingredients/includes/majors-minors/filtering.js</arg>
</widget>
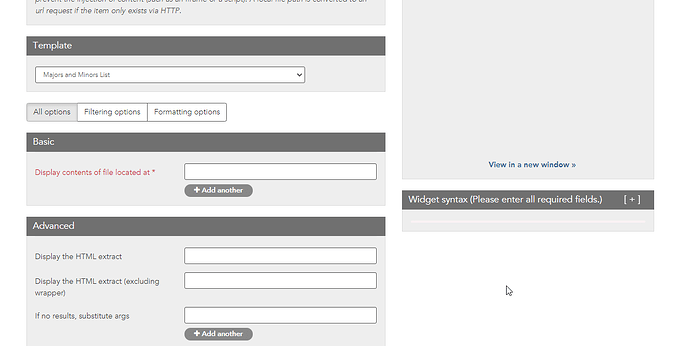
However, when trying to use the template in LiveWhale, selecting it as the widget template does nothing. It appears that the “Display contents of file located at” field is hard coded to expect user input in the CMS. Of course, putting the file path there kind of defeats the purpose of the template, at its heart.
In hindsight, templating a file include widget is a bit odd under normal circumstances, but it’s the only way to include the include_javascript argument in a non-inline definition, I think?
In the end, I found a hybrid approach which pivots through a profile type central to the included file. A bit roundabout, but it comes with the additional benefit of validating the source data (do we have at least one requirement from Registrar with a valid type?) before trying to call the file.
<widget type="template">
<title>Majors and Minors List</title>
<args>
<arg id="type">Major & Minor Requirements</arg>
<arg id="min">1</arg>
<arg id="max">1</arg>
<arg id="paginate">false</arg>
<arg id="group">Registrar</arg>
<arg id="filter" name="profiles_315" action="equals">Major</arg>
<arg id="filter" name="profiles_315" action="equals">Minor</arg>
<arg id="filter" name="profiles_315" action="equals">Program</arg>
<arg id="filter_mode">any</arg>
<arg id="clean_markup">true</arg>
<arg id="format"><widget type="file"><arg id="path">https://www.beloit.edu/_ingredients/includes/majors-minors/majors-minors.php</arg></widget></arg>
<arg id="include_javascript">https://www.beloit.edu/_ingredients/includes/majors-minors/filtering.js</arg>
</args>
</widget>
(Would prefer to apply to the include_javascript argument to the file widget, but it doesn’t work, somehow. Still, I could apply it to the wrapping profile widget.)